Jak vám tree testing pomůže otestovat navigační strukturu webu
8 minut čtení
Snadná orientace uživatelů na webu je jedním ze základních předpokladů pro dokončení konverze. Pokud člověk nenajde odpověď, pravděpodobně odejde. Existuje řada metod, které lze pro testování využít. Jednou z nich je tree test, který jsme použili pro e-shop T-shock.eu. Měli jsme hypotézu, že stávající navigační struktura je navržena chybně a pro uživatele je matoucí. Výsledky testu nám naše domněnky potvrdily.
Co je to tree testing?
Tree testing je metoda uživatelského výzkumu, která má za cíl otestovat informační architekturu webu nebo aplikací. Ukáže nejčastější cestu zákazníka k dosažení cíle i konkrétní místo, které může při vyhledávání působit problémy. Otestovat si můžete zmíněnou navigační strukturu, štítky i nalezení formulářů.
Využití ve všech fázích procesu
Pokud před redesignem webu plánujete úpravu nebo rozšíření struktury, může vám testování starší verze ukázat stávající problémy a navést na správnou cestu. Testování po redesignu naopak umožní vyhodnocení úspěšnosti nového e-shopu.
Proč byste ale měli strukturu testovat, když je již návrh zpracován v souladu se SEO? Návrh struktury webu se zpracovává na základě dat z analýzy klíčových slov, která ukáže nejčastější vyhledávací dotazy a jejich hledanost. Výrazy se poté seskupí do logických celků, určí se hlavní kategorie, podkategorie a případně štítky. To nám ale nenapoví, zda je struktura skutečně pochopitelná. A ani to, jestli zákazníci při vyhledávání uvažují stejně jako my.
Před tvorbou struktury je dobré se na základní pohled podívat do Google Analytics, který vám ukáže nejčastější trasu v datech s pomocí vizualizace. Testovací metoda card sorting (třídění karet) vám pomůže lépe pochopit, jak uživatelé přemýšlí u složitějších tematických vertikál. Zjednodušeně řečeno mají účastníci za úkol roztřídit karty do souvisejících celků podle vlastního uvážení.
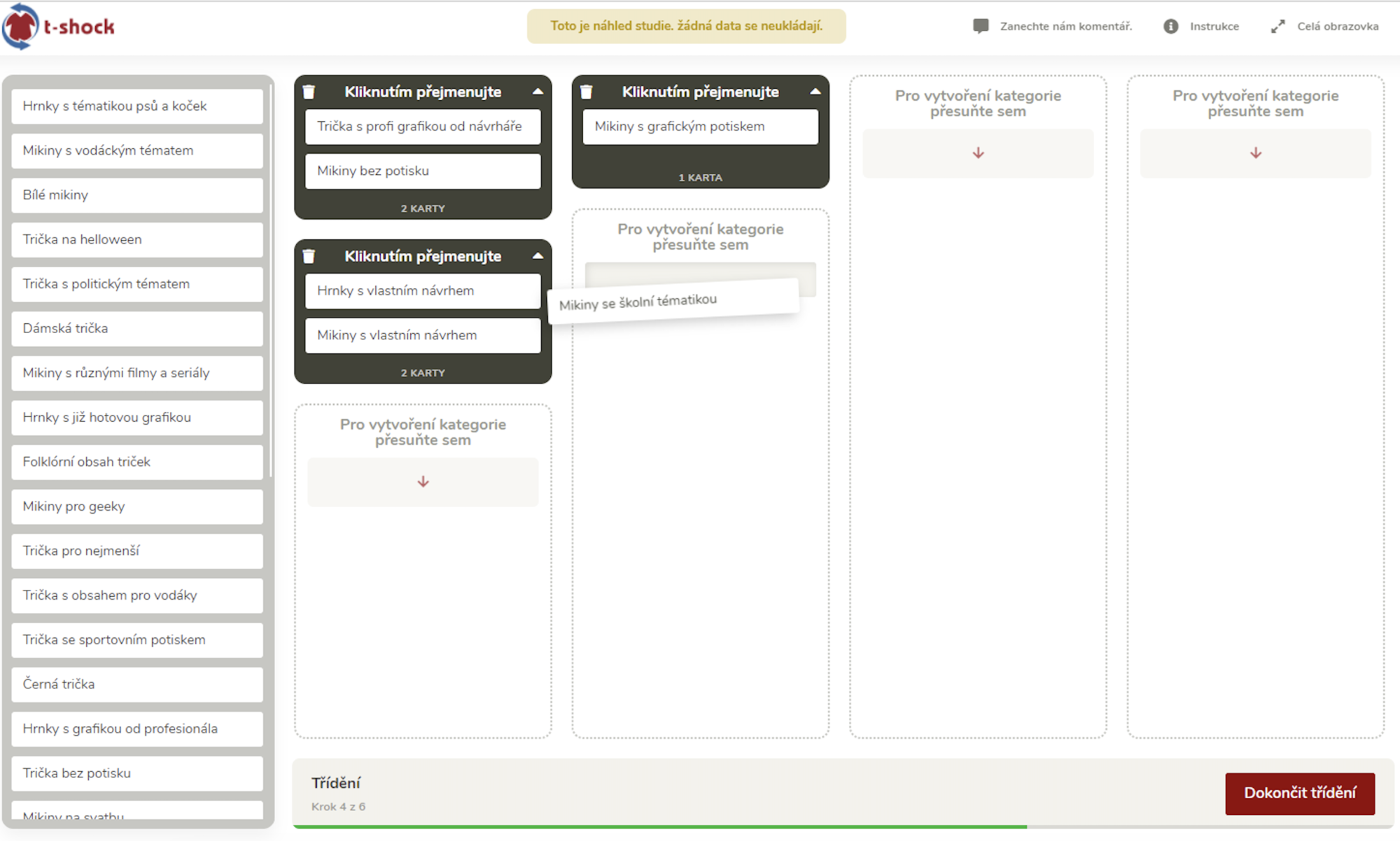
 *Ukázka z testu card sorting, nástroj uxtweak.com
*Ukázka z testu card sorting, nástroj uxtweak.com
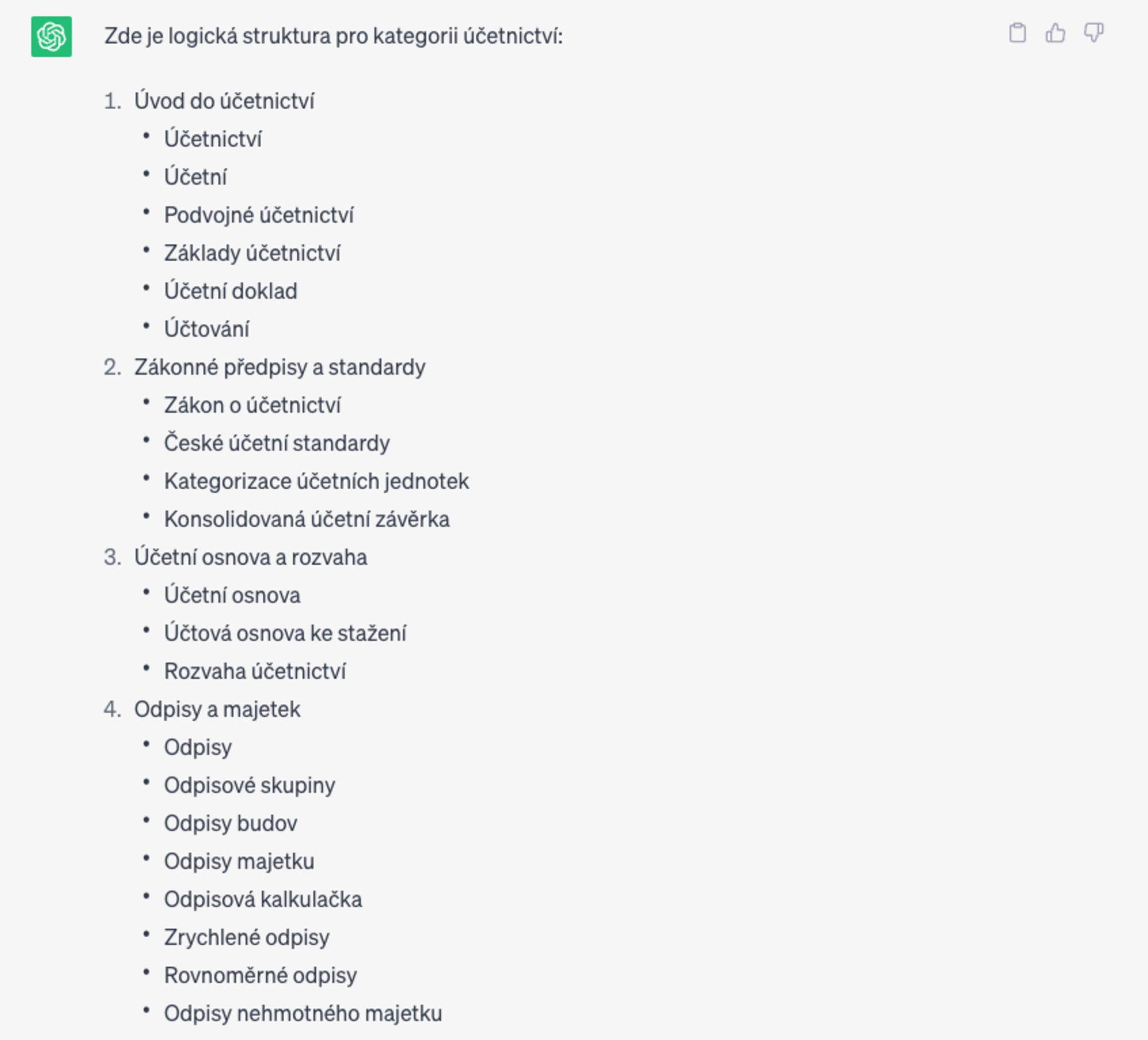
Pro první návrh logiky struktury můžete využít také AI např. ChatGPT. Stačí vytvořit jednoduchý prompt, aby z uvedených klíčových slov zkusil vytvořit logickou strukturu. Zadat mu můžete přímo klíčová slova z analýzy. Výsledek nebude finální, ale jako první pracovní verzi funguje dobře.

Tvorba plánu a příprava testovacích otázek
Stanovení cílů je alfou a omegou každého UX testování. Není tomu jinak ani u tree testu. Na začátku je důležité stanovení cílů a oblastí, které chcete zkoumat. Obvykle to bývají problémová místa, která odhalíte z Google Analytics, z nástrojů pro analýzu chování uživatele na webu nebo z uživatelských testů. Zaměřte se na části webu, které jsou pro vás důležité i z pohledu businessu.
Příklady obecných UX cílů:
- nalezení nejvíce prodávané kategorie nebo produktu
- odeslání poptávkového formuláře
- stažení aplikace
- upgradování účtu
- vyhledání správné služby
- přihlášení do účtu a pohyb v něm
Na e-shopu T-shock.eu jsme chtěli otestovat průchod kategoriemi. V jednotlivých otázkách jsme se zaměřili na tyto oblasti:
- nalezení tvořiče pro potisk produktů
- nalezení konkrétních motivů (vtipné motivy, vodáctví)
- nalezení sortimentu bez potisku
- nalezení grafiků, kteří motivy tvoří
Celý test by účastníkům neměl zabrat více než 15 minut. Myslete tedy na to, že v jednom testu nelze otestovat vše. Vyberte pouze to nejdůležitější a aktuálně nejpalčivější. Čím méně, tím větší je šance na dokončení úkolu. Na základě stanovených cílů si následně sepište správnou cestu, kterou by měl uživatel projít. Následně sepiště výzkumné otázky – úkoly pro uživatele. Vyhněte se návodným slovům typu „vyhledejte”, nepoužívejte konkrétní názvy kategorií, věty maximálně zjednodušte a vyjadřujte se jasně.
Stanovené scénáře mohou znít například takto:
„Svému blízkému příteli chcete udělat radost netradičním dárkem - koupit mu hrníček s vaší fotografií a výmluveným textem.”
„Chtěli byste si pořídit nové tričko s hotovým návrhem. Aby sedělo k vaší veselé povaze.”
„Celá vaše rodina často jezdí na vodu. Rádi byste proto svým malým dětem koupili trička s vodáckou tématikou.”
Výběr vhodného nástroje a sběr uživatelů
Pro realizaci testu je potřeba nejprve vytvořit strukturu webu. Jednoduše, například v Excelu. Tu pak stačí vložit do vhodného nástroje, který umožňuje testování. My pro testy využíváme nástroj UX tweak, kde jsme testovali strukturu pro desktop i mobilní telefon. Výsledky se na T-shock.eu lišily. V rámci testu lze díky chytrým nástrojům vytvořit i krátký dotazník (před i po úkolech). Tento krok slouží pro specifikaci demografických údajů účastníků nebo pro doptání se na konkrétní otázky k testu, jako je posouzení náročnosti.
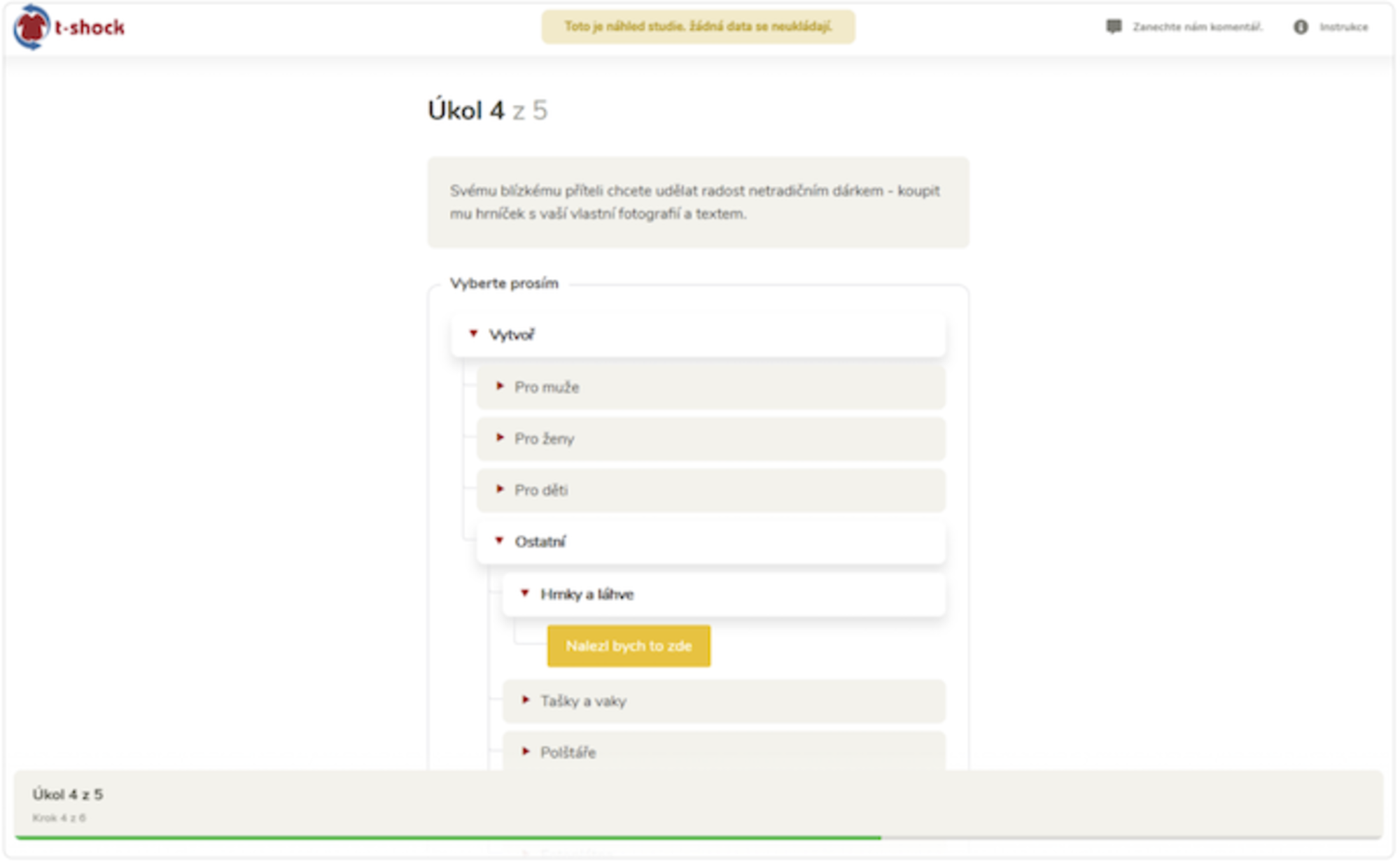
 *Struktura pro konkrétní úkol
*Struktura pro konkrétní úkol
Pro relevantnost výsledků by se kvantitativního testu měl zúčastnit větší vzorek respondentů. Do T-shock.eu se zapojilo 100 uživatelů, které jsme sbírali prostřednictvím e-mailingu a facebookových skupin.
Realizace a vyhodnocení testu
Součástí testu přes UX tweak je stručný popis procesu a jednotlivých úkolů, aby uživatelům bylo jasné, co mají dělat. Test by neměl trvat více než 15 minut, aby čas a náročnost neodradily respondenty od dokončení. Doporučujeme provést také testovací kolo s vašimi blízkými nebo kolegy. Takový mezikrok může odhalit slabá místa v sestavení úkolů a pomůže vám odladit poslední detaily před ostrým spuštěním.
Mezi hlavní hodnocené metriky patří:
- úspěšnost (success) - procento lidí, kterým se povedlo dokončit úkol
- celkový čas dokončení úkolu (time on task) - průměrná doba dokončení úkolu
- zpětné hledání cesty (directness) - procento lidí, kteří našli správnou cestu na první pokus
Pokud budete test realizovat před i po redesignu, můžete výsledky vzájemně porovnat a vyhodnotit, zda je nová struktura efektivnější. Stejně tak lze vyhodnotit rozdíly u desktopové a mobilní verze jako u T-shock.eu.
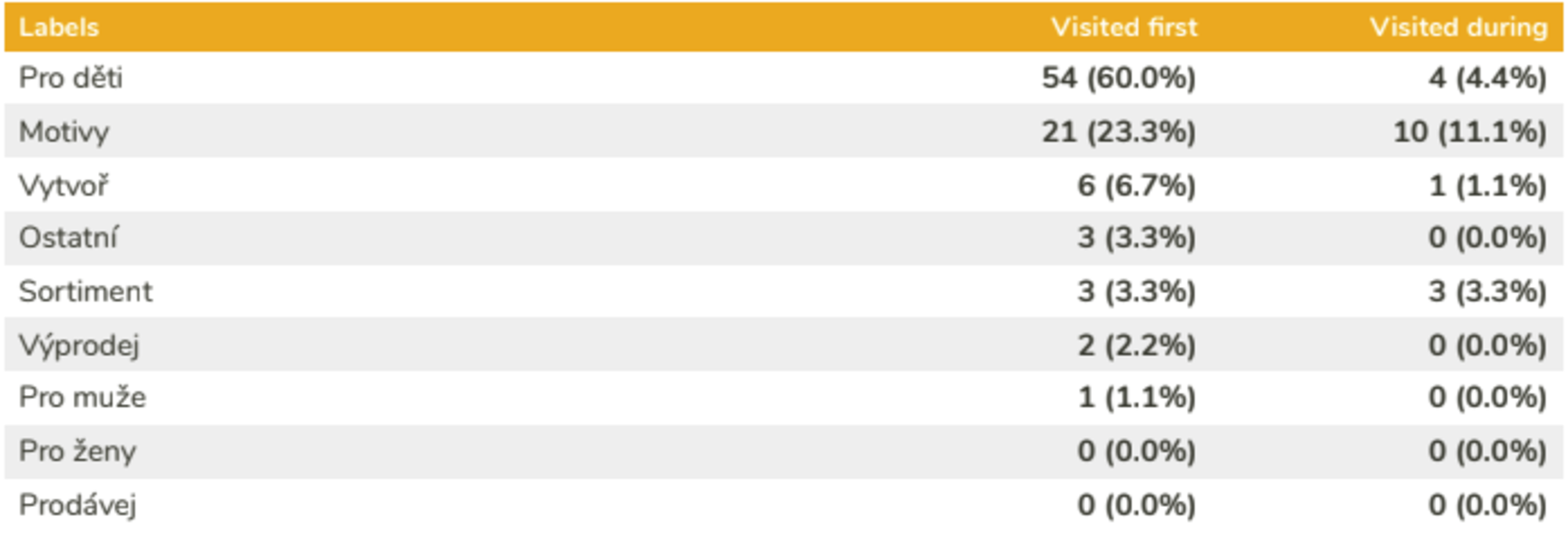
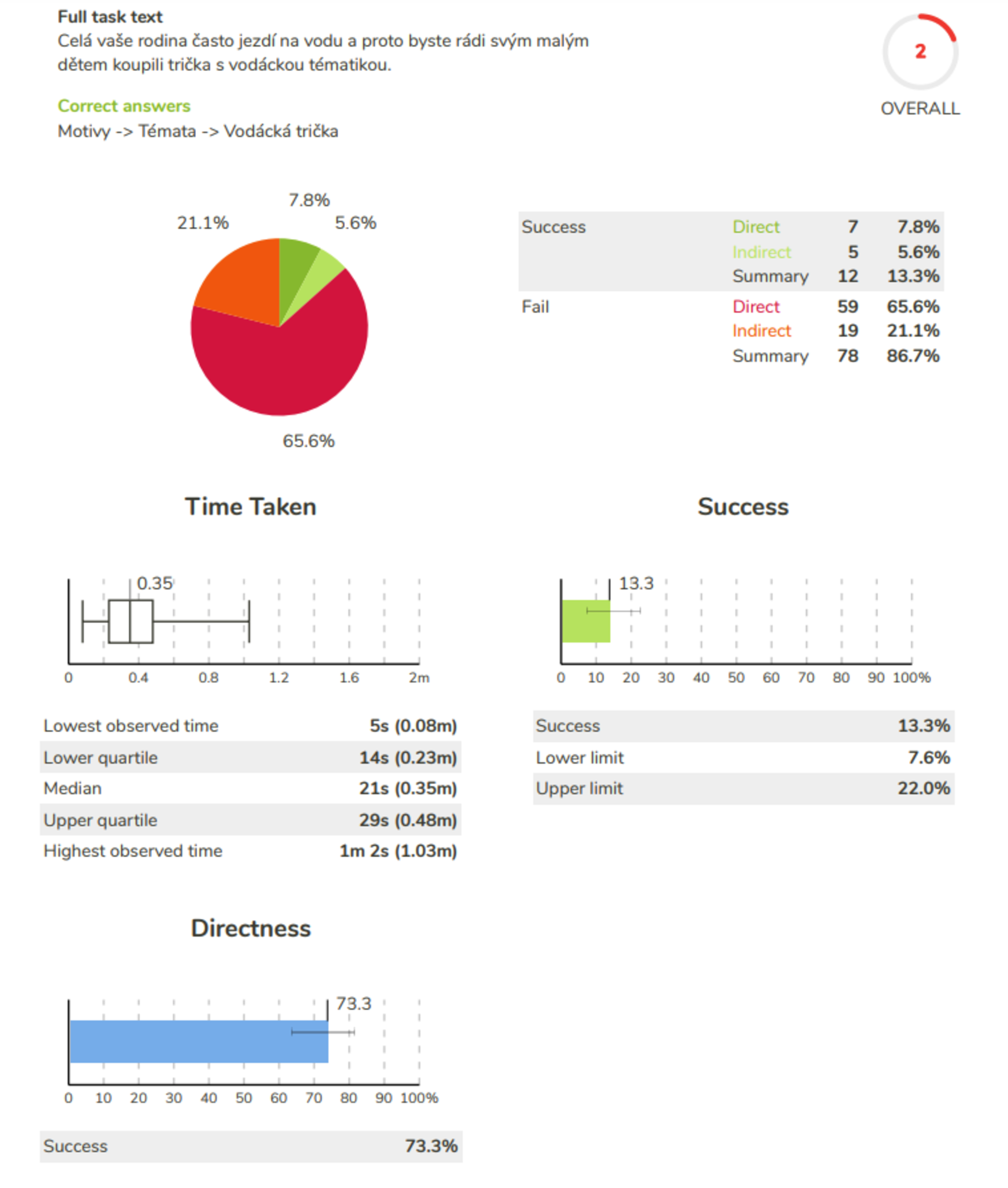
Příklad výsledku testu konkrétního úkolu pro nalezení triček na vodu
Zadání
„Celá vaše rodina často jezdí na vodu. Rádi byste proto svým malým dětem koupili trička s vodáckou tématikou.”
Správná cesta
Motivy -> Témata -> Vodácká trička
Úspěšnost
13,3 % (přímé i nepřímé dosažení cíle)
Hodnocení
Pouze 23 % účastníků testu kliklo jako první na „Motivy”. A kdo šel touto cestou, cíle vždy dosáhl. Nejčastěji byl první proklik „Pro děti”- rovných 60 %.
Dělení dle pohlaví bez další možnosti výběru motivu je tedy zavádějící.

Doba dokončení úkolů se pohybovala v rozmezí 5 do 62 sekund (1 minuta a dvě sekundy). Úspěšnost dokončení úkolu byla 13,3 % – účastníci testu vstoupili na kategorii „Vodácká trička” přímo i nepřímo.

Celkové vyhodnocení testu pro e-shop T-shock.eu
Tree test odhalil, že nejčastější cesta k dokončení úkolu na desktopu vedla skrze kategorii „Pohlaví” přímo v menu. V následném kroku se uživatelé ztráceli z důvodu chybějící možnosti volby motivu nebo témat. V kategorii byl pro tuto volbu pouze filtr, který nebyl dobře viditelný. To navyšovalo celkový čas dokončení úkolu a působilo jako zbytečná překážka.
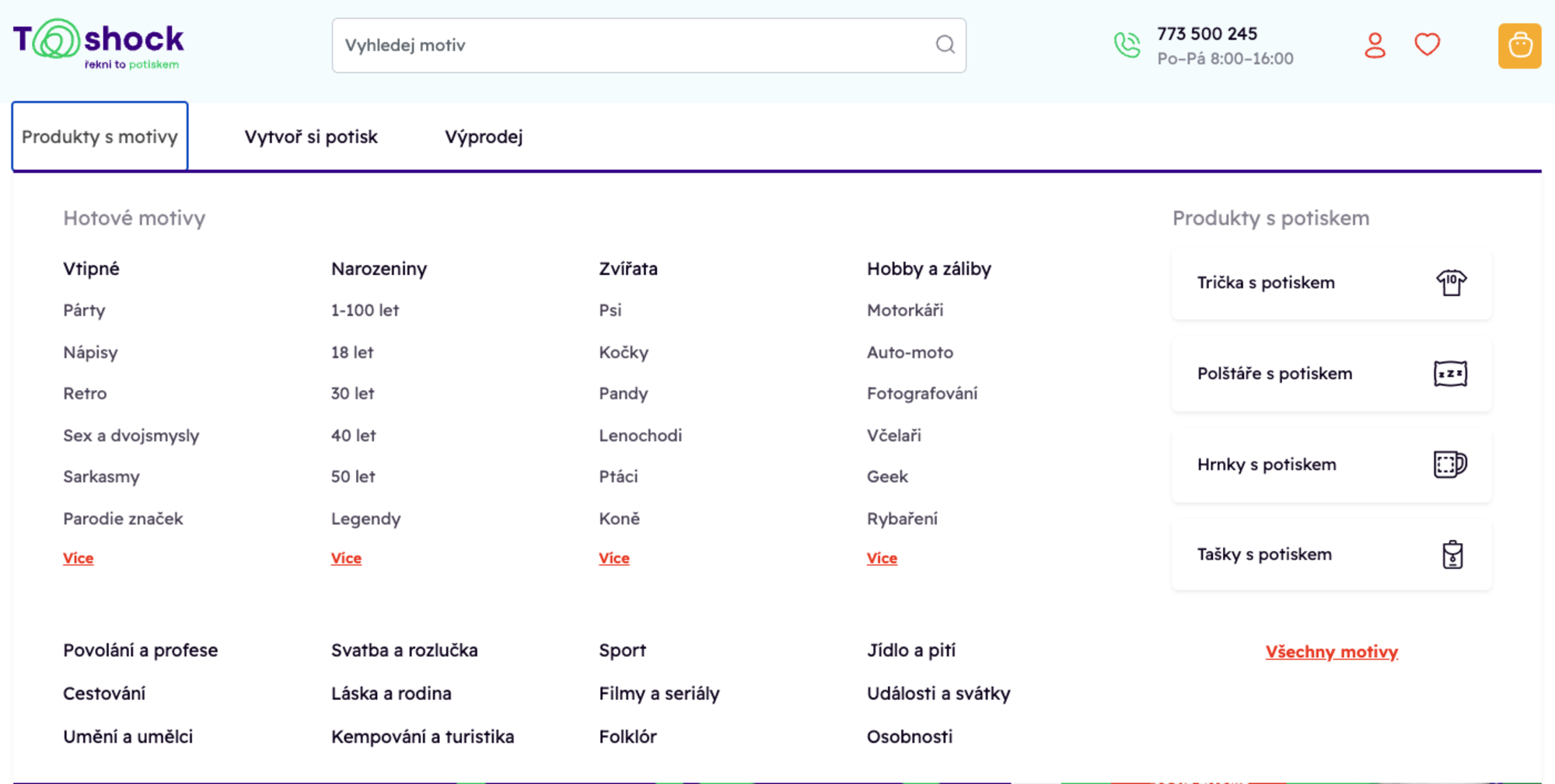
 *Menu ze starého e-shopu T-shock.eu
*Menu ze starého e-shopu T-shock.eu
Naproti tomu struktura v mobilní verzi dopadla řádově lépe. Mnohem více lidí našlo přímou cestu k cíli a většina prvních prokliků byla správných. Struktura v responzivní verzi e-shopu byla mnohem kratší - pouze 3 produktové kategorie místo 7 na desktopu. Uživatelé se snadněji „trefovali” do správných řešení u zadaných úkolů.
| Desktop | Mobil | |
|---|---|---|
| Průměrná doba vyplnění celého testu | 4 minuty, 13 sekund | 3 minuty, 57 sekund |
| Úspěšnost | 30,9 % | 60,6 % |
| Zpětné hledání cesty | 60 % | 75 % |
*Porovnání výsledků testu desktop vs. mobil
Na základě zjištěných poznatků došlo ke zjednodušení hlavního menu pro nový design e-shopu. V menu zůstaly pouze dvě nejdůležitější kategorie - „Produkty s motivy” a „Vytvoř si potisk”. Toto je doplněno o kategorie, které chce e-shop v danou chvíli zvýraznit např. výprodeje, Vánoce, vodáctví v případě sezónnosti. Výběr dle pohlaví zůstal pouze u textilu jako filtr s tím, že se daná možnost více zviditelnila. Aktuálně tedy existuje pouze jedna cesta, jak se uživatel může dobrat k výsledku.

Testování nové verze struktury máme teprve před sebou. Aktuálně se v rámci UX testů věnujeme uživatelskému testování a hloubkovým rozhovorům s grafiky, kteří navrhují a tvoří motivy.
Pokud vás metodika tree testingu zaujala, neváhejte se nám ozvat a zkonzultovat toto téma.

